User Guide
This user guide details the various screens that comprise the webЯcade player (https://play.webrcade.com).

Three main screens form the webЯcade player (front-end) and are hierarchical in nature:
- Feeds View - Supports the management (adding, removing) and loading of webЯcade feeds.
- Categories View - Consists of the categories that comprise the currently loaded feed.
- Items View - Consists of the items (games, etc.) in the currently selected category.
Each of the views supports descending or ascending between the views described above.
Components
The components described below are common across the various webЯcade player views.
Thumbnail Slider
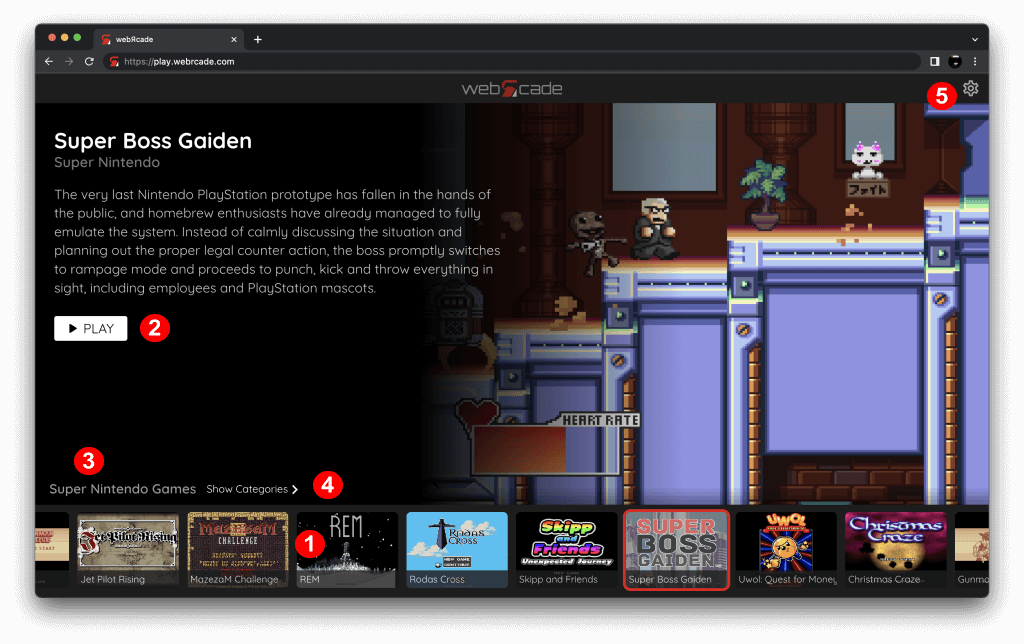
The "Thumbnail Slider" component (See #1 in screenshot above) contains the set of thumbnails that are available for selecting in the current screen. When a thumbnail is selected the content above the slider is updated to reflect the current selection (name, description, images, and available actions).
The tables below describe the thumbnail slider input mappings for the various input types (keyboard, gamepad, and touch).
Keyboard Controls
| Name | Keys |
Comments |
|---|---|---|
| Previous |  |
Move to previous thumbnail. |
| Next |  |
Move to next thumbnail. |
| Previous Page |  or or  |
Move to previous page of thumbnails. |
| Next Page |  or or  |
Move to next page of thumbnails. |
| Select |  |
Select the current thumbnail. |
Gamepad Controls
| Name | Gamepad |
Comments |
|---|---|---|
| Previous |  or or  Left |
Move to previous thumbnail. |
| Next |  or or  Right |
Move to next thumbnail. |
| Previous Page |  |
Move to previous page of thumbnails. |
| Next Page |  |
Move to next page of thumbnails. |
| Select |  |
Select the current thumbnail. |
Touch Controls
| Name | Gesture |
Comments |
|---|---|---|
| Previous Page | Swipe left | Move to previous page of thumbnails. |
| Next Page | Swipe right | Move to next page of thumbnails. |
| Select | Tap | Select thumbnail. |
Action Buttons
The "Action Buttons" section (See #2 in screenshot above) contains the set of actions that are available for the currently selected thumbnail.
Screen Title
The "Screen Title" label (See #3 in screenshot above) describes the current screen.
- The title for the Feeds View is "Feeds".
- The title for the Categories View is "Categories".
- The title for the Items View is the name of the currently selected category.
Navigate to Parent Flyout
When the Screen Title is focused, hovered, or tapped in the Categories or Items views, the "Navigate to Parent Flyout" will be displayed (See #4 in screenshot above).
Subsequently clicking, tapping, or selecting (Gamepad A button) the title/flyout will navigate to the parent view.
- Items View navigates to Categories View.
- Categories View navigates to Feeds View.
Settings Button
The "Settings Button" (See #5 in screenshot above) is used to display the Settings Dialog.
Items View
The items view consists of items (primarily games) that can be played.

The thumbnail slider (See #1 in screenshot above) consists of the "items" contained within the currently selected category (See #4 in screenshot above). "Items" are typically games that can be played (See #3 in screenshot above). In the future, the type of items (application types) will be extended to include videos and other forms of content that can be played.
The application type of the currently selected item is displayed directly under its title (See #2 in screenshot above). Refer to the Applications section for a complete list of available applications. Each detailed application page includes keyboard and gamepad control mappings along with addition information for the specific type (See the Super Nintendo Application type as an example).
Clicking, tapping, or selecting (Gamepad A button) the title/flyout (See #5 in screenshot above) will navigate to the Categories View.
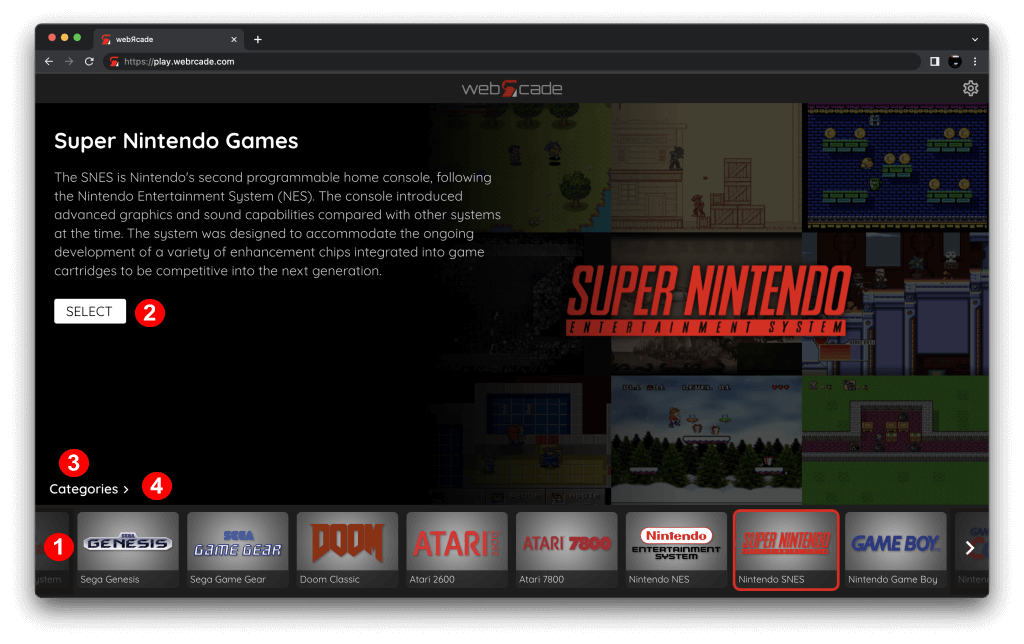
Categories View
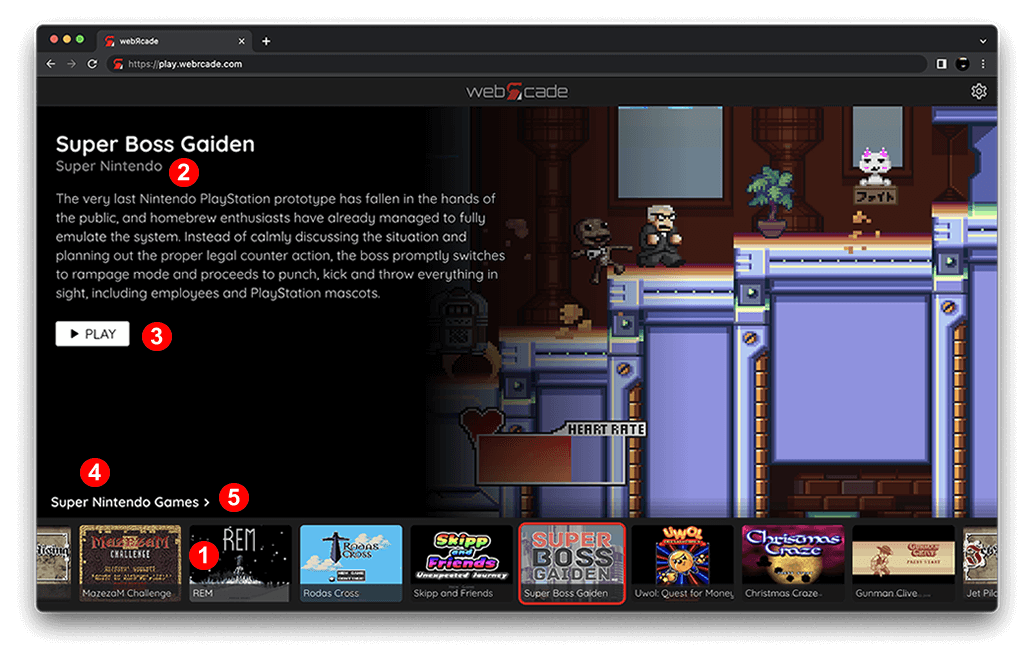
The categories view consists of the categories that are included in the current webЯcade feed.

The thumbnail slider (See #1 in screenshot above) consists of the categories included in the current webЯcade feed. The Select button (See #2 in screenshot above) can be pressed to display the "items" (See Items View) that comprise the currently selected category. The screen title for the categories view is always, "Categories" (See #3 in screenshot above).
Clicking, tapping, or selecting (Gamepad A button) the title/flyout (See #4 in screenshot above) will navigate to the Feeds View.
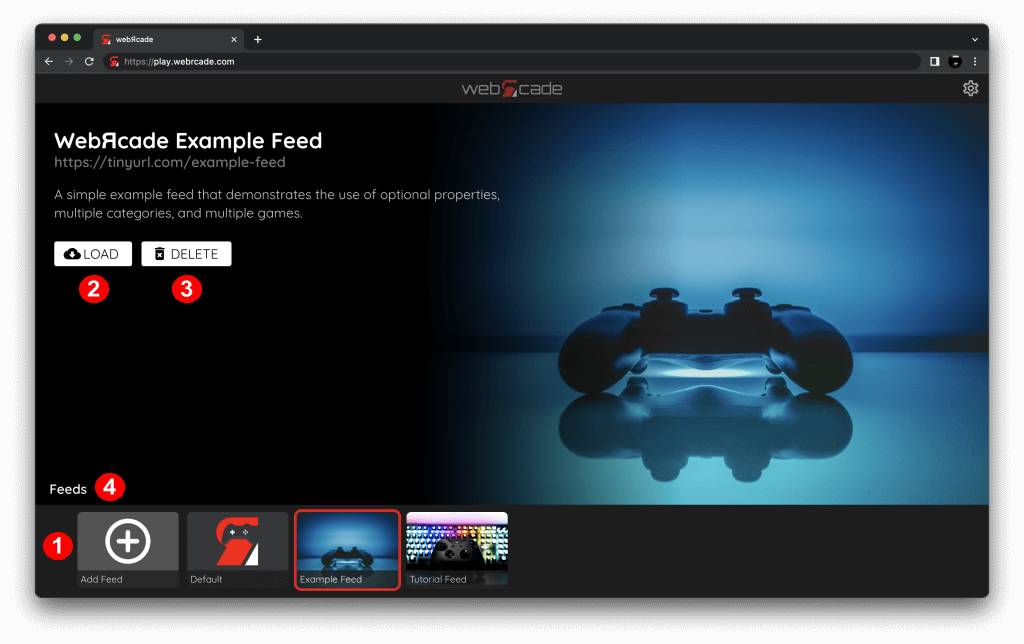
Feeds View
The feeds view supports the management (adding, removing) and loading of webЯcade feeds.

The thumbnail slider (See #1 in screenshot above) consists of the feeds that have been registered with webЯcade. In addition to registered feeds, the slider includes the following two standard thumbnails:
Add Feed- When theAdd Feedthumbnail is selected, anAddbutton will be displayed in the actions button location (See Action Buttons). Pressing on theAddbutton will result in the Add Feed Dialog being displayed.Default- TheDefaultthumbnail represents the default webЯcade feed that consists of high-quality publicly available games and demos, and may not be deleted.
Loading the currently selected feed (See #2 in screenshot above) will result in the feed being loading and its associated content being displayed (See Categories and Items views).
Pressing the Delete button (See #3 in screenshot above) will result in the Delete Feed Dialog being displayed.
The screen title for the feeds view is always, "Feeds" (See #4 in screenshot above).
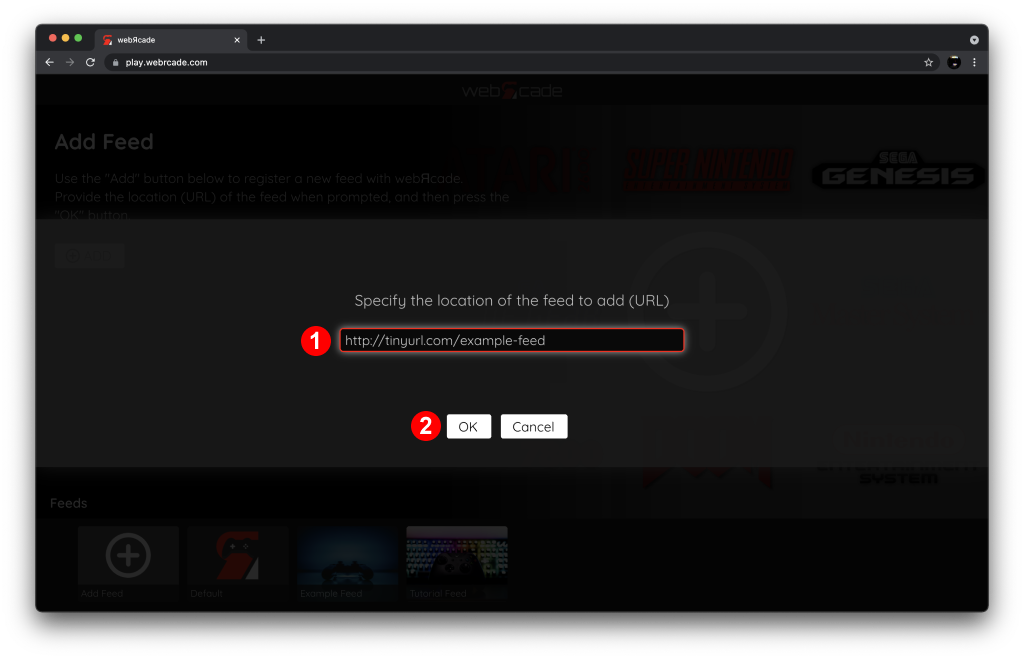
Add Feed Dialog
The "Add Feed Dialog" allow for additional feeds to be registered with webЯcade.

To register a new feed, enter the location of the feed to add (its URL) in the feed text box (See #1 in screenshot above). Once the feed URL has been provided, press the OK button (See #2 in screenshot above).
If the URL is valid and the feed is successfully loaded, the content associated with the feed will be displayed (See Categories and Items views). The newly registered feed will also be available for future loading within the feeds view.
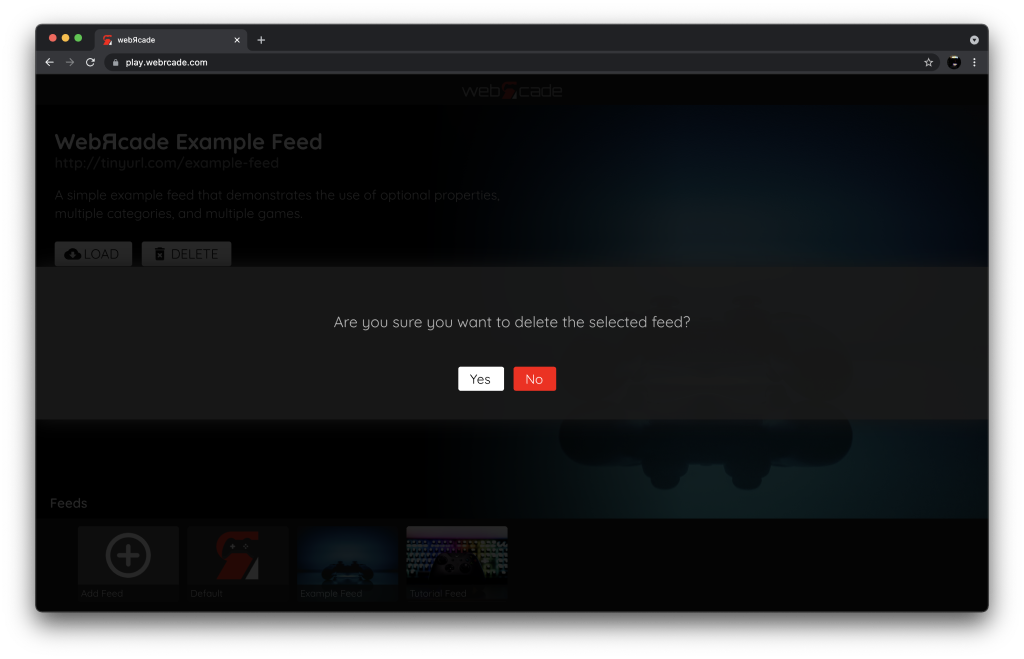
Delete Feed Dialog
The "Delete Feed Dialog" allows for the selected feed to be deleted (unregistered) from webЯcade.

To remove the feed, select the Yes button within the delete dialog (See screenshot above).
Settings Dialog
The "Settings Dialog" supports viewing and/or modifying the configuration of various webЯcade settings.

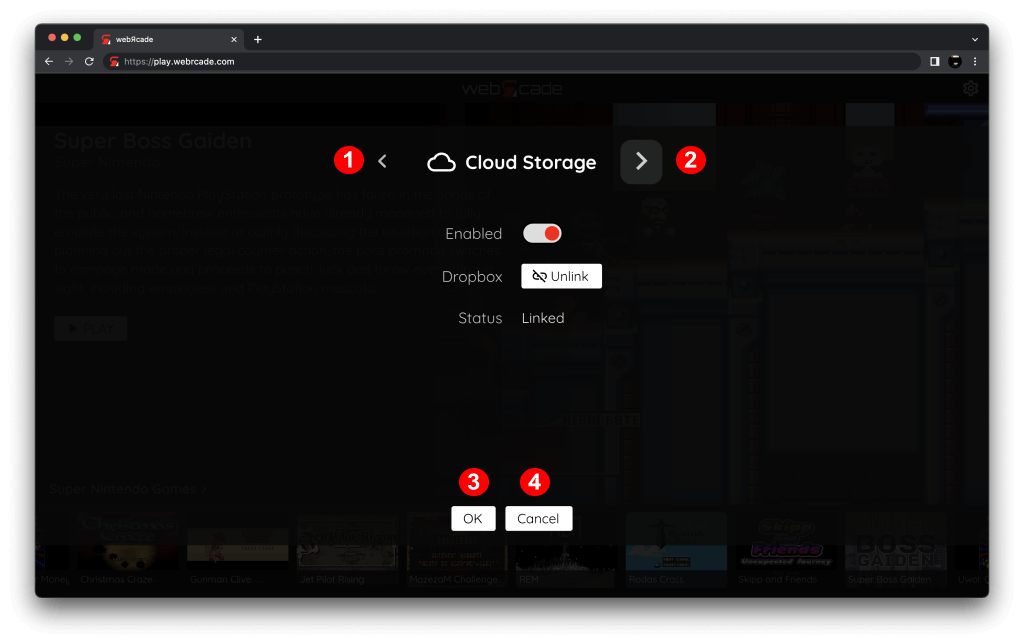
The various categories of settings are organized into distinct tabs. Tabs can be navigated by selecting the left or right arrow buttons (See #1 and #2 in the screenshot above).
To confirm any changes that have been made to the settings, select the "OK" button (#3 in screenshot above). Selecting the "Cancel" button (#4 in screenshot above) will revert any changes that have been made.
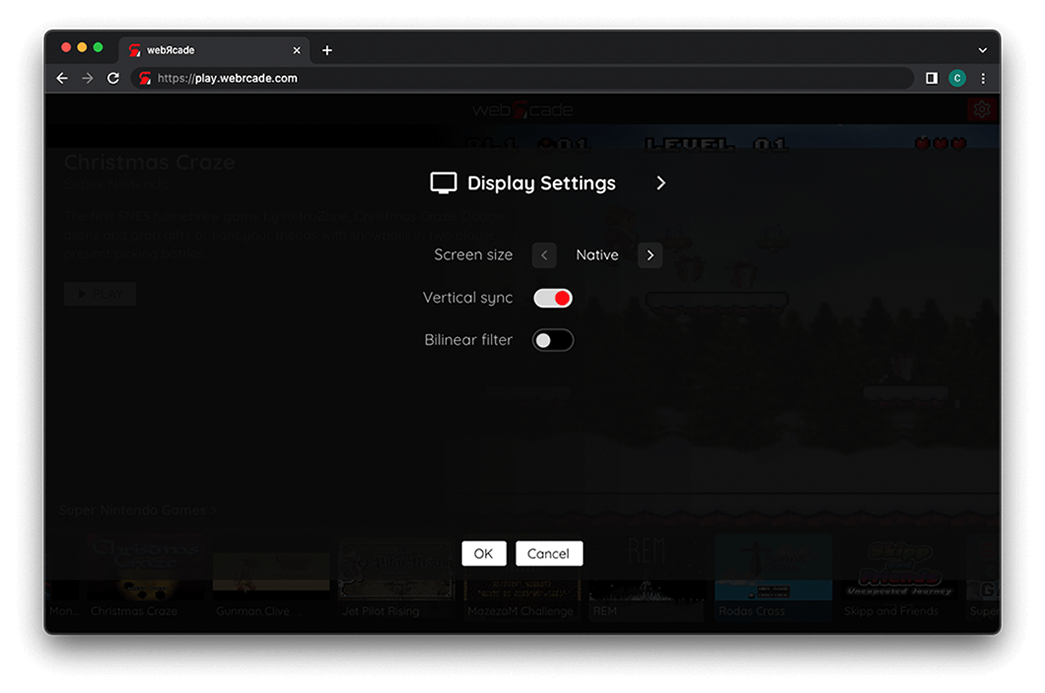
Display Settings Tab
The "Display Settings" tab is used to view and/or modify settings related to how items (games, etc.) should be displayed (or rendered).

The settings contained in this tab are detailed below:
| Field | Description |
|---|---|
| Screen size | The screen size to use when playing a game. Options include:
|
| Vertical sync | Enables vertical sync (VSync) when playing games. Vertical sync attempts to synchronize the frame rate of the game with the display (screen) which eliminates artifacts such as screen tearing. This setting can be disabled if performance-related issues are experienced. |
| Bilinear filter | Performs bilinear interpolation on the output display. Enabling bilinear filtering produces display output where pixels are not as sharp and pronounced. |
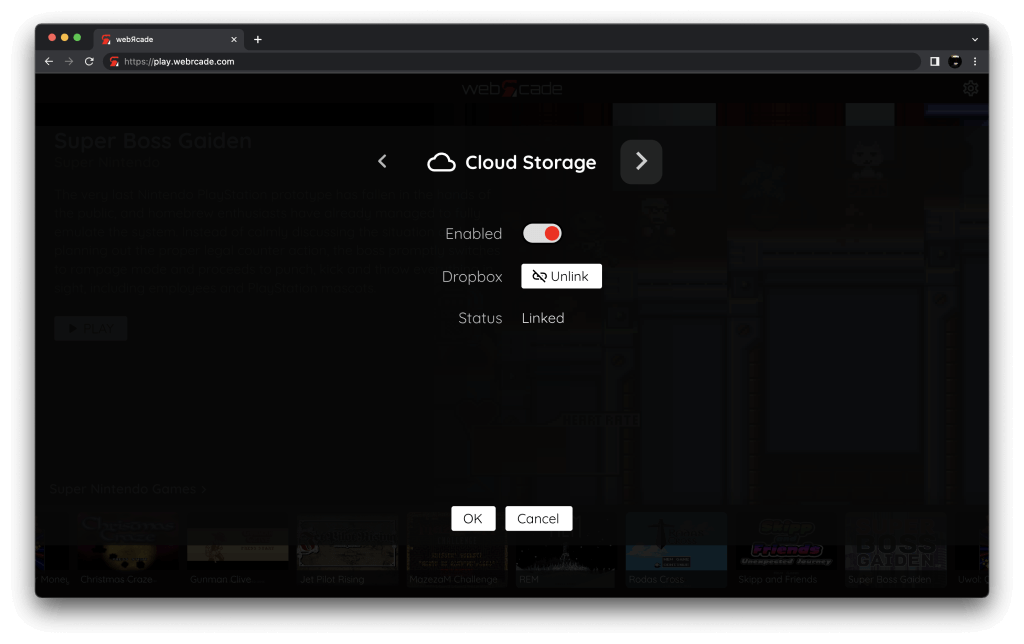
Cloud Storage Tab
The "Cloud Storage" tab is used to view and/or modify settings related to webЯcade's use of cloud storage.
For more information, refer to the Cloud Storage section of this documentation.

The settings contained in this tab are detailed below:
| Field | Description |
|---|---|
| Enabled | Toggles whether cloud storage (via Dropbox) is enabled or not. |
| Dropbox (link/unlink button) | This button is used to either link or unlink a Dropbox account with webЯcade depending on its current status. It is important to note that this linking operation must be repeated for each unique browser and/or device being used with webЯcade. |
| Status | Whether webЯcade is currently linked to Dropbox (cloud storage) within the current browser. |
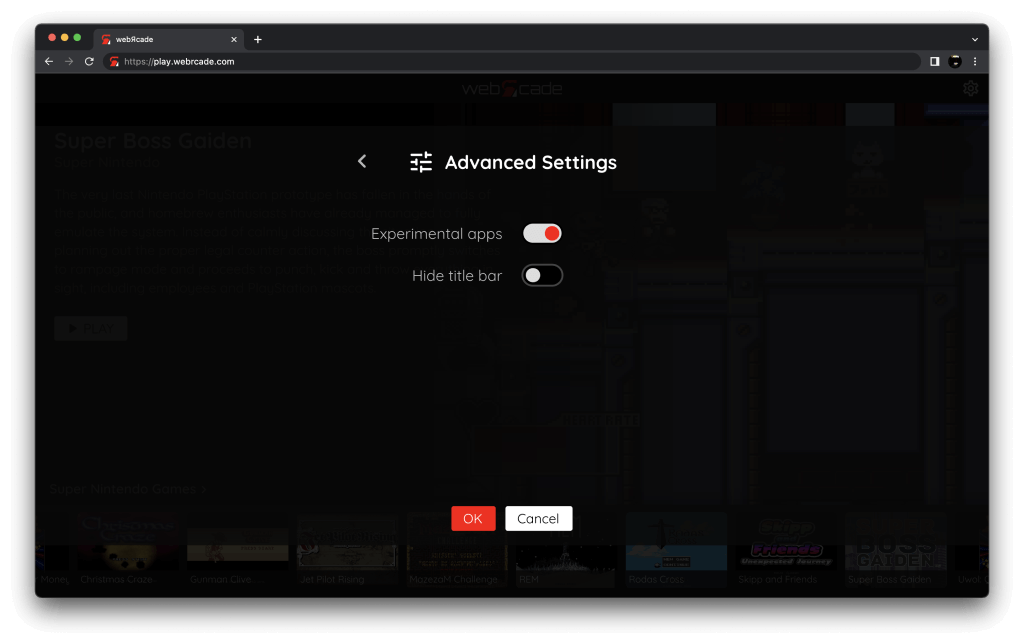
Advanced Settings Tab
The "Advanced" tab is used to view and/or modify settings that typically remain at their default values.

The settings contained in this tab are detailed below:
| Field | Description |
|---|---|
| Experimental apps | Enables whether experimental applications are displayed in the webЯcade player or feed editor. Applications are typically designated as experimental based on high resource requirements or due to instability and defects. |
| Hide title bar | Hides the webЯcade title bar at the top of the player (the settings button is still displayed in the upper-right corner). This can be useful in situations where it is difficult to consistently tap the settings button (typically on mobile). Enabling this options provides a larger settings button without the presence of the title bar. |
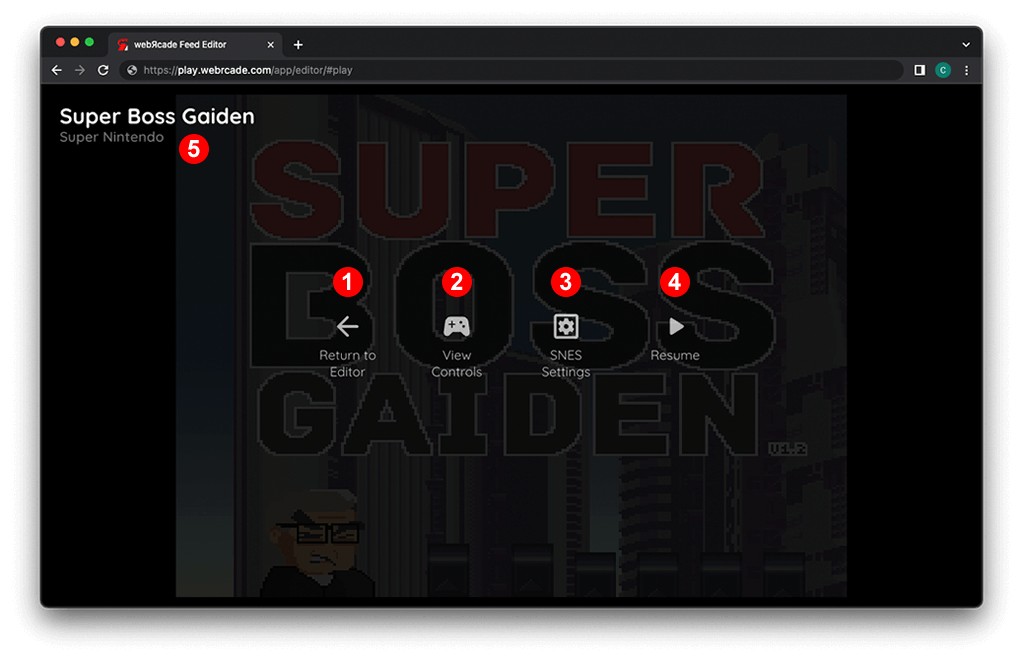
Pause Screen
The "Pause Screen" can be displayed when an item (game, etc.) is running. The pause screen supports the ability to exit the currently running item (game, etc.) and return to the webЯcade player (front-end).

While each application (emulator, etc.) can provide their own unique options within the pause screen, the following will always be available.
Return to Browse (or Editor)(See #1 in screenshot above) - Returns to the most recent Items View (or editor if launched from within the Editor).View Controls(See #2 in screenshot above) - Displays the gamepad and keyboard controls for the current item (game, etc.).Application Settings(See #3 in screenshot above) - Displays the settings for the current application (emulator, etc.). See the Application Settings Screen section for more information.Resume(See #4 in screenshot above) - Resumes playing the current item (game, etc.).
The majority of emulator-based applications support save states. Save states require cloud storage to be enabled.
Save States- Displays the save state management screen. (See the Save States section of the Cloud Storage documentation).
The application type of the currently playing item (game, etc.) is displayed directly under its title (See #4 in screenshot above). Refer to the Applications section for a complete list of available applications. Each detailed application page includes keyboard and gamepad control mappings along with addition information for the specific type (See the Super Nintendo Application type as an example).
The following tables include the button mappings that can be used to display the "Pause Screen" when an item (game, etc.) is running.
Keyboard Controls
| Name | Keys |
Comments |
|---|---|---|
| Show Pause Screen |  |
Not supported by all applications. |
| Show Pause Screen |  + +  |
Supported by all applications. |
| Show Pause Screen |  + +  |
Supported by all applications. |
Gamepad Controls
| Name | Gamepad |
Comments |
|---|---|---|
| Show Pause Screen |  and and  |
Not available for Xbox and not recommended for iOS (see alternate 3 or 4) Hold down the Left Trigger and press the Menu (Start) Button. |
| Show Pause Screen (Alternate) |
 and and  |
Not available for Xbox and not recommended for iOS (see alternate 3 or 4) Hold down the Left Trigger and press the View (Back) Button. |
| Show Pause Screen (Alternate 2) |
 and and  |
Not available for Xbox and not recommended for iOS (see alternate 3 or 4) Hold down the X Button and press the View (Back) Button. |
| Show Pause Screen (Alternate 3) |
 and and  |
Hold down the Left Trigger and click (press down) on the Left Thumbstick. |
| Show Pause Screen (Alternate 4) |
 and and  |
Hold down the Left Trigger and click (press down) on the Right Thumbstick. |
Touch Controls
| Name | Gesture |
Comments |
|---|---|---|
| Show Pause Screen | Tap | Tap screen to show pause screen. |
Application Settings Screen
The application settings screen contains tabs with settings that are specific to the current application (emulator, etc). While many of the tabs are application-specific, the "Display Settings Tab" (detailed below), will be present for the majority of applications.
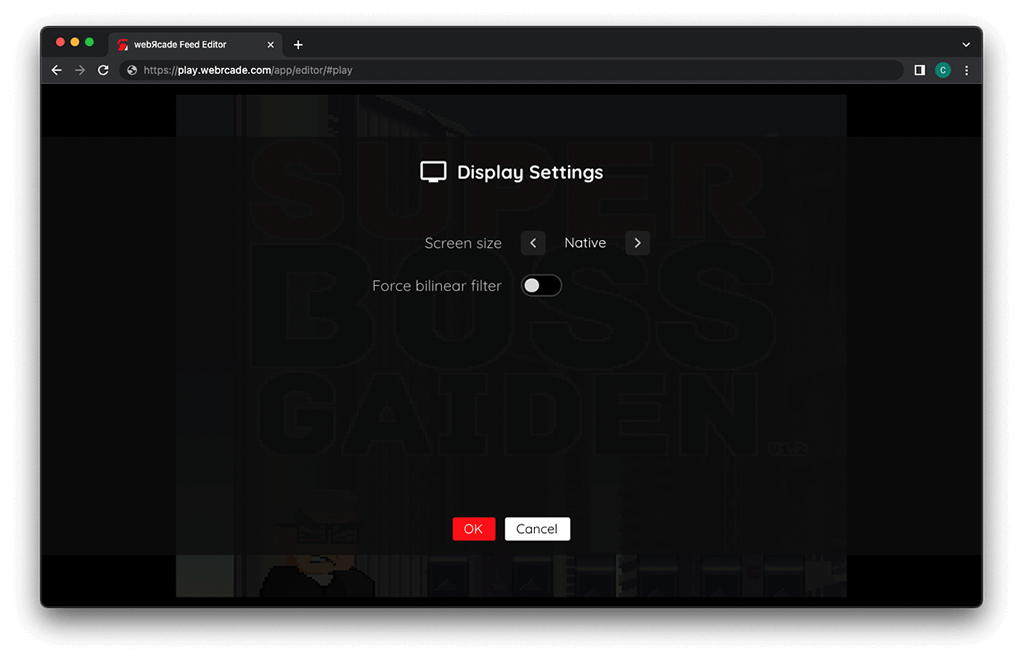
Display Settings Tab
The "Display Settings Tab" contains settings that are used to control the output display for the current application (emulator, etc.).

The settings contained in this tab are detailed below:
| Field | Description |
|---|---|
| Screen size | The screen size to use when playing a game. Options include:
|
| Bilinear filter | Performs bilinear interpolation on the output display. Enabling bilinear filtering produces display output where pixels are not as sharp and pronounced. |